
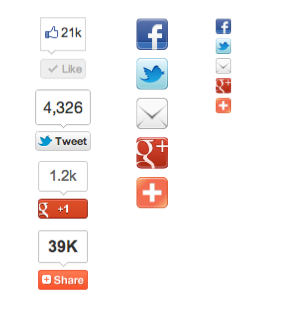
How To Add New Floating Sharing Bar To Blogger 2014?
- First Go to Blogger Dashboard > Template
- Download a copy of your template
- Click Edit HTML
- Hit Proceed button
- Check Expand Widget Templates checkbox
- Find for below code in your template,
<b:includable id='post' var='post'>
Add below code just after/below of above code,
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style>
.hb_social_floating {
position: fixed;
bottom: 10%;
margin-left: -60px;
float: left;
width: 60px;
background-color: #f7f7f7;
padding: 5px 0 0px 0px;
border-top: 1px solid #ddd;
border-left: 1px solid #ddd;
border-bottom: 1px solid #ddd;
z-index: 9999px !important;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
.hb_social_floating .hb_side_social_button {
margin-bottom: 5px;
float: none;
height: auto;
width: 60px;
}
.hb_social_floating .st_twitter_vcount, .hb_social_floating.st_plusone_vcount, .st_email {
margin-left: 5px;
}
.hb_social_floating .st_fblike_vcount {
margin-left: 5px;
}
.hb_social_floating .stButton_gradient {
background: none !important;
height: 21px !important;
padding-left: 0 !important;
}
.hb_social_floating .chicklets, .hb_social_floating .stMainServices {
background: url('
http: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyVr1a5nQkSDFgL6j8crjPkm_tkpOr1VhNM7bDXnrXi8MhmtYXxDrN8GQVcCUR4mdOrXRhzSVonGQuTKt3qqqo4YL71xfHO-HCfBJ8Robxv42AWqRFaoBS1LLMs8V2H5DT3IBB2o9qifB2/s400/gc_social_sprite.gif'
) no-repeat !important;
height: 19px !important;
width: 45px !important;
padding: 0 !important;
}
.st_email .chicklets {
background-position: 0 -77px !important;
background-image: url('
http: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyVr1a5nQkSDFgL6j8crjPkm_tkpOr1VhNM7bDXnrXi8MhmtYXxDrN8GQVcCUR4mdOrXRhzSVonGQuTKt3qqqo4YL71xfHO-HCfBJ8Robxv42AWqRFaoBS1LLMs8V2H5DT3IBB2o9qifB2/s400/gc_social_sprite.gif'
) !important;
}
.hb_social_floating .st_twitter_vcount .st-twitter-counter {
background-position: 0 -58px !important;
}
.hb_social_floating .stButton_gradient {
border: none !important;
}
.hb_social_floating .stBubble_count {
width: 44px !important;
font-size: 15px !important;
font-weight: normal !important;
padding-top: 7px !important;
height: 23px !important;
background: none !important;
}
.hb_social_floating .st_twitter_vcount .stBubble_count {
color: #00a6df;
background-color: #f8fbfc !important;
}
.st_fblike_vcount {
margin-bottom: 0px;
display: block;
}
.st_twitter_vcount {
margin-bottom: 3px;
display: block;
}
.st_email {
margin-bottom: 5px;
margin-top: 3px;
display: block;
}
.hb_social_floating .stBubble {
background-position: 21px 31px !important;
height: 35px !important;
}
</style>
<div class='hb_social_floating'>
<script type='text/javascript'>var switchTo5x=true;</script>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({onhover:false});</script>
<span class='st_fblike_vcount' displaytext=''/>
<span class='st_twitter_vcount' displaytext='' st_via='HELPERBLOGGER'/>
<div style='margin:5px 0 0px 0;'>
<center><a class='pin-it-button' count-layout='vertical' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'>Pin It</a>
<a href='javascript:void(run_pinmarklet())' style='margin-left:-46px; width:43px; height:20px; display:inline-block;'/>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
<script type='text/javascript'>
function run_pinmarklet() {
var e=document.createElement('script');
e.setAttribute('type','text/javascript');
e.setAttribute('charset','UTF-8');
e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r=' + Math.random()*99999999);
document.body.appendChild(e);
}
</script>
</center>
</div>
<div style='margin:0px 0 0 5px;'>
<span class='st_plusone_vcount' displaytext=''/>
</div>
<div class='addthis_toolbox addthis_default_style ' style='margin:5px 0px 5px 8px;'>
<a class='addthis_counter'/>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
<script type='text/javascript'>
var addthis_config = {
ui_cobrand: "Helper Blogger",
ui_header_color: "#ffffff",
ui_header_background: "#CF152A"
}
</script>
<span class='st_email' displaytext=''/>
<p style=' line-height:0px; font-size:10px; font-weight:bold; text-align:center;'>
<a href='http://superbssolution.blogspot.com/' style='color:#CAC8C8;'>Widgets</a>
</p>
</div>
</b:if></b:if>
- Now replace
HELPERBLOGGERwith your twitter username in line number 107. - If you want to edit the position or background color of the bar then edit the lines from6 to 10.
Finally save your template and you are done!

.png)



0 comments:
Post a Comment